브랜드 아이덴티티
-
세계 최대 규모의 건설기계, 건축 자재 기계 및
건설 장비 무역 박람회
HD현대건설기계는 독일 뮌헨에서 개최되는 세계 3대 건설기계대전 중 하나인 BAUMA 전시회에 지속적으로 참가하여 스마트 건설 솔루션과 수소연료전지 파워팩 및 전기 배터리팩, 수소 · 전기 굴착기, 휠 로더, 덤프트럭 등 최신 장비와 기술을 유럽시장을 비롯하여 전 세계 무대에 선보이고 있습니다.
-
북미 최대 규모의
건설기계, 장비 전시회
CONEXPO는 3년 주기로 개최되는 글로벌 건설 장비 전시회로, 북미 지역에서는 동종 업계 행사 중 최대 규모를 자랑하고 있습니다. HD현대건설기계는 CONEXPO에 지속적으로 참가하여 당사의 기술력을 알리고 있습니다. 지난 CONEXPO 2023 전시회에는 회사의 미래가치와 방향성을 담은 새로운 브랜드 아이덴티티 “COMFORT INTELLIGENCE”를 선포하여 우수한 기술력과 장비를 기반으로 모두를 위한 안락한 내일을 앞장서 만들어가겠다는 비전을 제시하였습니다.
-
세계 최대 규모의
소비자 전자 산업 관련 박람회
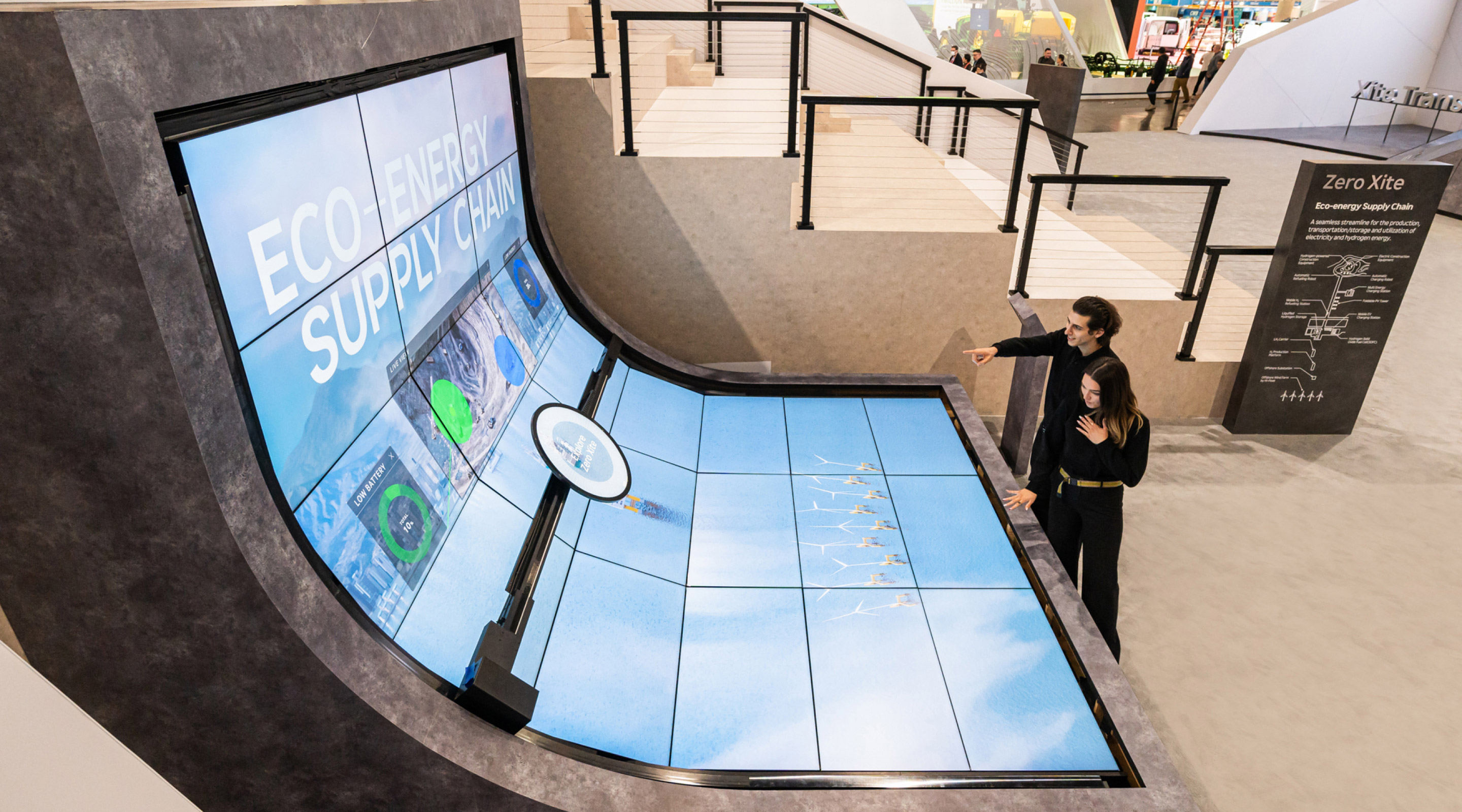
미국 소비자 기술 협회(CTA)가 주관하는 세계 최대 규모의 가전 · IT 박람회인 CES는 세계 주요 산업의 혁신 기술과 트렌드를 읽을 수 있는 권위 있는 행사로, 매년 1월 미국 라스베이거스에서 개최되고 있습니다. 지난 CES 2024에서는 HD현대 건설기계 부문의 새로운 혁신 비전 XITE TRANSFORMATION을 전 세계에 소개했습니다.
-
국내 최대 규모의 건설 기술 솔루션 종합 전시회
산업통상자원부가 주최하고 한국건설기계산업 협회가 주관하는 국내 최대 건설 기술 종합 전시회 CONEX KOREA에 지속적으로 참가하여 대한민국 건설기계산업의 국가대표기업으로서 국내외 고객 대상으로 활발한 마케팅을 펼치고 있습니다.
// 2024-03-08 스크립트 수정
// 2024-03-12 스크립트 수정
var _thisScroll = 0;
var _isScrollTop;
if ($(window).scrollTop() > $(".intro .con2").offset().top) {
$("#subBody").removeClass("wide");
}
$(window).on("scroll", function () {
_isScrollTop = $(window).scrollTop();
if (_isScrollTop > _thisScroll) { // down
if (_isScrollTop > 0) {
if ($(window).scrollTop() > $(".intro .con2").offset().top) {
$(".intro .con1").addClass("scroll");
}
}
}
if (_isScrollTop < _thisScroll) { // up
if ($(window).scrollTop() < $(".intro .con2").offset().top) {
$(".intro .con1").removeClass("scroll");
$("#subBody").addClass("wide");
$("#subBody h2 p").css("opacity" , "0").css("transform" , "translate(0px, -500px)");
}
}
_thisScroll = _isScrollTop;
}); $(window).scroll();
gsap.fromTo("#subBody h2 p",{ transform: 'translate(0, 100px)', opacity: 0, ease: Power3.easeOut }, { duration: 0.8, 'transform': 'translate(0, 0)', opacity: 1, ease: Power3.easeOut});
gsap.fromTo("#subBody h2 p",
{
duration: 0.8,
transform: 'translate(0, 0)',
opacity: 1,
ease: Power3.easeOut
},
{
scrollTrigger: {
trigger: ".intro .con1",
start: "top top",
end: "+=95%",
scrub: 1,
},
y: -500,
opacity: 0,
}
);
ScrollTrigger.matchMedia({
"(min-width: 1025px)": function() {
gsap.to(".intro .con1 .bg", {
scrollTrigger: {
trigger: ".intro .con1",
start: "top top",
end: "+=150%",
// markers: true,
scrub : 1,
},
y : -500,
// width: "100%",
// height: "1200rem" // 2024-04-11 수정
});
gsap.to(".intro .con2 .deco", {
scrollTrigger: {
trigger: ".intro .con1",
start: "215% bottom",
end: "215% bottom",
// markers: true,
scrub : 1,
},
'transform': 'skew(0, 0deg)'
});
},
"(max-width: 1024px)": function() {
gsap.to(".intro .con1 .bg", {
scrollTrigger: {
trigger: ".intro .con1",
start: "top top",
end: "+=70%",
// markers: true,
scrub : 1,
},
y : -200,
// width: "100%",
height: "100vh"
});
gsap.to(".intro .con2 .deco", {
scrollTrigger: {
trigger: ".intro .con1",
start: "235% bottom",
end: "235% bottom",
// markers: true,
scrub : 1,
},
'transform': 'skew(0, 0deg)'
});
},
});
gsap.to(".intro .con1 .inner", {
scrollTrigger: {
trigger: ".intro .con1",
start: "top top",
end: "+=150%",
// markers: true,
scrub : 1,
},
y : -700,
opacity: 0,
});
// 2024-05-27 수정시작
var swiper1 = new Swiper(".swiper1", {
effect: "creative",
loop: true,
creativeEffect: {
prev: {
shadow: true,
translate: ["-0%", 0, -1],
},
next: {
translate: ["100%", 0, 0],
},
},
pagination: {
el: ".swiper1 .swiper-pagination",
type: 'bullets',
clickable: true, // 2024-04-24 스크립트 수정
},
navigation: {
nextEl: ".swiper1 .swiper-button-next",
prevEl: ".swiper1 .swiper-button-prev",
},
breakpoints: {
1025: {
pagination: {
type: 'fraction',
},
},
}
});
var swiper2 = new Swiper(".swiper2", {
effect: "creative",
loop: true,
creativeEffect: {
prev: {
shadow: true,
translate: ["-0%", 0, -1],
},
next: {
translate: ["100%", 0, 0],
},
},
pagination: {
el: ".swiper2 .swiper-pagination",
type: "bullets",
clickable: true, // 2024-04-24 스크립트 수정
},
navigation: {
nextEl: ".swiper2 .swiper-button-next",
prevEl: ".swiper2 .swiper-button-prev",
},
breakpoints: {
1025: {
pagination: {
type: 'fraction',
},
},
}
});
var swiper3 = new Swiper(".swiper3", {
effect: "creative",
loop: true,
creativeEffect: {
prev: {
shadow: true,
translate: ["-0%", 0, -1],
},
next: {
translate: ["100%", 0, 0],
},
},
pagination: {
el: ".swiper3 .swiper-pagination",
type: "bullets",
clickable: true, // 2024-04-24 스크립트 수정
},
navigation: {
nextEl: ".swiper3 .swiper-button-next",
prevEl: ".swiper3 .swiper-button-prev",
},
breakpoints: {
1025: {
pagination: {
type: 'fraction',
},
},
}
});
var swiper4 = new Swiper(".swiper4", {
effect: "creative",
loop: true,
creativeEffect: {
prev: {
shadow: true,
translate: ["-0%", 0, -1],
},
next: {
translate: ["100%", 0, 0],
},
},
pagination: {
el: ".swiper4 .swiper-pagination",
type: "bullets",
clickable: true, // 2024-04-24 스크립트 수정
},
navigation: {
nextEl: ".swiper4 .swiper-button-next",
prevEl: ".swiper4 .swiper-button-prev",
},
breakpoints: {
1025: {
pagination: {
type: 'fraction',
},
},
}
});