Brand Identity
-
The world's largest trade fair for construction machinery, building materials machinery and construction equipment
Held in Munich, Germany, BAUMA is one of the world's three largest construction machinery exhibitions. HD Hyundai Construction Equipment regularly participates to showcase its smart construction solutions and its latest equipment and technologies on the European market and global stage. These include hydrogen fuel cell power packs, electric battery packs, hydrogen and electric excavators, wheel loaders and dump trucks.
-
North America's largest construction machinery and equipment exhibition
CONEXPO is a global construction equipment exhibition held every three years. It is the largest event of its kind in North America, and we have consistently participated to showcase our technology. At CONEXPO 2023, we unveiled our new brand identity, "Comfort Intelligence," which reflects our future value and direction. We also presented our vision for leading the way in creating a comfortable tomorrow for all based on our unrivaled technology and equipment.
-
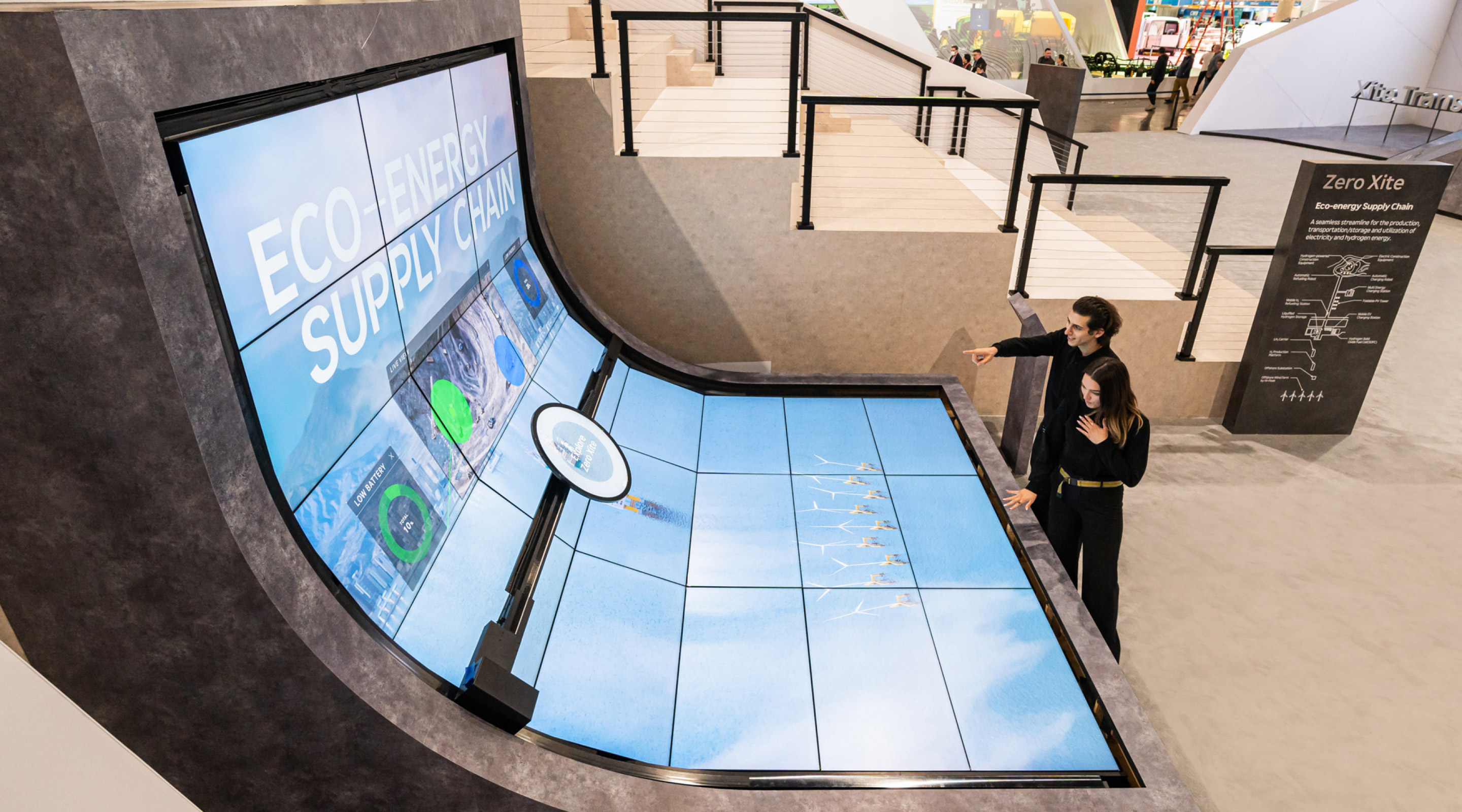
The world's largest trade show for the consumer electronics industry
CES, the world's largest consumer electronics and IT trade show, is held every January in Las Vegas, USA, by the Consumer Technology Association (CTA). At this prestigious event, visitors can check out innovative technologies and trends in major global industries. At CES 2024, we introduced our new innovative vision, XITE TRANSFORMATION, to the world.
-
Korea's largest general exhibition of construction technologies and solutions
As the leader of Korea's construction machinery industry, we participate in CONEX KOREA to actively market our products to domestic and overseas customers. Hosted by the Ministry of Trade, Industry and Energy and organized by the Korea Construction Equipment Manufacturers Association, CONEX KOREA is the largest general exhibition of construction technologies and solutions in Korea.
// 2024-03-08 스크립트 수정
// 2024-03-12 스크립트 수정
var _thisScroll = 0;
var _isScrollTop;
if ($(window).scrollTop() > $(".intro .con2").offset().top) {
$("#subBody").removeClass("wide");
}
$(window).on("scroll", function () {
_isScrollTop = $(window).scrollTop();
if (_isScrollTop > _thisScroll) { // down
if (_isScrollTop > 0) {
if ($(window).scrollTop() > $(".intro .con2").offset().top) {
$(".intro .con1").addClass("scroll");
}
}
}
if (_isScrollTop < _thisScroll) { // up
if ($(window).scrollTop() < $(".intro .con2").offset().top) {
$(".intro .con1").removeClass("scroll");
$("#subBody").addClass("wide");
$("#subBody h2 p").css("opacity" , "0").css("transform" , "translate(0px, -500px)");
}
}
_thisScroll = _isScrollTop;
}); $(window).scroll();
gsap.fromTo("#subBody h2 p",{ transform: 'translate(0, 100px)', opacity: 0, ease: Power3.easeOut }, { duration: 0.8, 'transform': 'translate(0, 0)', opacity: 1, ease: Power3.easeOut});
gsap.fromTo("#subBody h2 p",
{
duration: 0.8,
transform: 'translate(0, 0)',
opacity: 1,
ease: Power3.easeOut
},
{
scrollTrigger: {
trigger: ".intro .con1",
start: "top top",
end: "+=95%",
scrub: 1,
},
y: -500,
opacity: 0,
}
);
ScrollTrigger.matchMedia({
"(min-width: 1025px)": function() {
gsap.to(".intro .con1 .bg", {
scrollTrigger: {
trigger: ".intro .con1",
start: "top top",
end: "+=150%",
// markers: true,
scrub : 1,
},
y : -500,
// width: "100%",
// height: "1200rem" // 2024-04-11 수정
});
gsap.to(".intro .con2 .deco", {
scrollTrigger: {
trigger: ".intro .con1",
start: "215% bottom",
end: "215% bottom",
// markers: true,
scrub : 1,
},
'transform': 'skew(0, 0deg)'
});
},
"(max-width: 1024px)": function() {
gsap.to(".intro .con1 .bg", {
scrollTrigger: {
trigger: ".intro .con1",
start: "top top",
end: "+=70%",
// markers: true,
scrub : 1,
},
y : -200,
// width: "100%",
height: "100vh"
});
gsap.to(".intro .con2 .deco", {
scrollTrigger: {
trigger: ".intro .con1",
start: "235% bottom",
end: "235% bottom",
// markers: true,
scrub : 1,
},
'transform': 'skew(0, 0deg)'
});
},
});
gsap.to(".intro .con1 .inner", {
scrollTrigger: {
trigger: ".intro .con1",
start: "top top",
end: "+=150%",
// markers: true,
scrub : 1,
},
y : -700,
opacity: 0,
});
// 2024-05-27 수정 시작
var swiper1 = new Swiper(".swiper1", {
effect: "creative",
loop: true,
creativeEffect: {
prev: {
shadow: true,
translate: ["-0%", 0, -1],
},
next: {
translate: ["100%", 0, 0],
},
},
pagination: {
el: ".swiper1 .swiper-pagination",
type: "bullets",
clickable: true,
},
navigation: {
nextEl: ".swiper1 .swiper-button-next",
prevEl: ".swiper1 .swiper-button-prev",
},
breakpoints: {
1025: {
pagination: {
type: 'fraction',
},
},
}
});
var swiper2 = new Swiper(".swiper2", {
effect: "creative",
loop: true,
creativeEffect: {
prev: {
shadow: true,
translate: ["-0%", 0, -1],
},
next: {
translate: ["100%", 0, 0],
},
},
pagination: {
el: ".swiper2 .swiper-pagination",
type: "bullets",
clickable: true,
},
navigation: {
nextEl: ".swiper2 .swiper-button-next",
prevEl: ".swiper2 .swiper-button-prev",
},
breakpoints: {
1025: {
pagination: {
type: 'fraction',
},
},
}
});
var swiper3 = new Swiper(".swiper3", {
effect: "creative",
loop: true,
creativeEffect: {
prev: {
shadow: true,
translate: ["-0%", 0, -1],
},
next: {
translate: ["100%", 0, 0],
},
},
pagination: {
el: ".swiper3 .swiper-pagination",
type: "bullets",
clickable: true,
},
navigation: {
nextEl: ".swiper3 .swiper-button-next",
prevEl: ".swiper3 .swiper-button-prev",
},
breakpoints: {
1025: {
pagination: {
type: 'fraction',
},
},
}
});
var swiper4 = new Swiper(".swiper4", {
effect: "creative",
loop: true,
creativeEffect: {
prev: {
shadow: true,
translate: ["-0%", 0, -1],
},
next: {
translate: ["100%", 0, 0],
},
},
pagination: {
el: ".swiper4 .swiper-pagination",
type: "bullets",
clickable: true,
},
navigation: {
nextEl: ".swiper4 .swiper-button-next",
prevEl: ".swiper4 .swiper-button-prev",
},
breakpoints: {
1025: {
pagination: {
type: 'fraction',
},
},
}
});